
今回作ったのはトランポリン競技の審判用トレーニングツールです。結構自信作です。最近アプリ開発を続けているからか、開発スピードが上がった気がします。Bootstrapのおかげで簡単にレスポンシブにできるのも嬉しい。
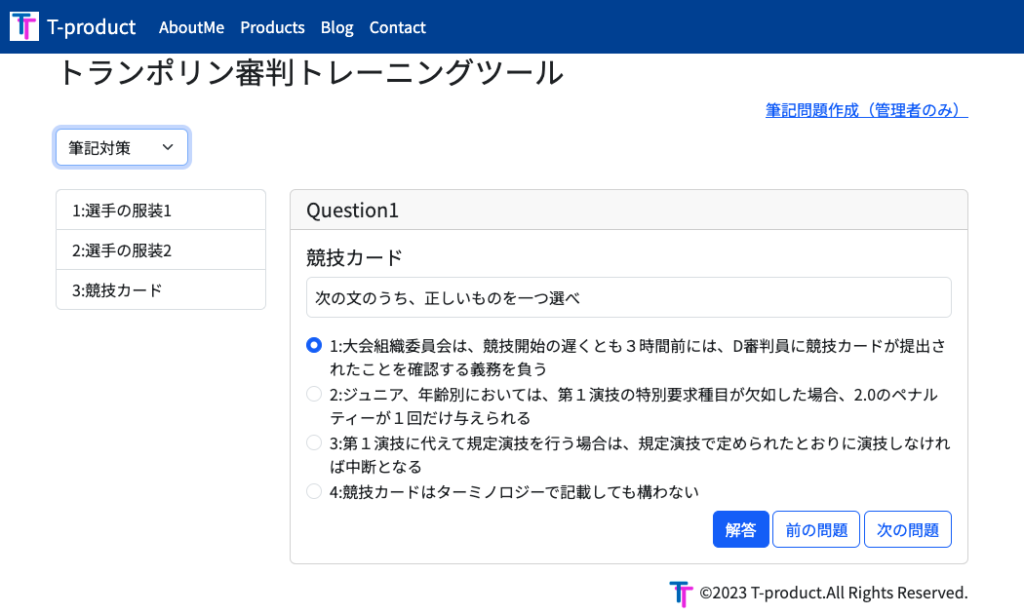
上の画像は筆記試験対策用問題のモード。Bootstrapのカードを使って問題と選択肢を表示しています。問題データを外部ファイルにするかデータベースにするか迷いましたが、筆記問題については色々な方に問題を作成してもらいたいと思い、データベースを採用することにしました。
データベースの設計としては、「問題文」「正答の選択肢」「その他の選択肢1〜3」「解説」という形にしました。PHPでデータベースから全ての問題を抽出し、JSONにしてからJacaScriptに受け渡すことにしました。
選択肢をランダムに表示するために、重複のない1〜4の乱数が格納された配列を作り、その配列の順番に選択肢を表示する形を思いつきました。例えば[2,4,1,3]という配列ができれば、「その他の選択肢1」が選択肢2に、「その他の選択肢2」が選択肢4にという感じです。そして最後の「3」番目に「正答の選択肢」を表示することにすれば、正解番号が「3」であることも同時に記録することができます。全く調べることなく実装できたのは成長の証でしょうか。

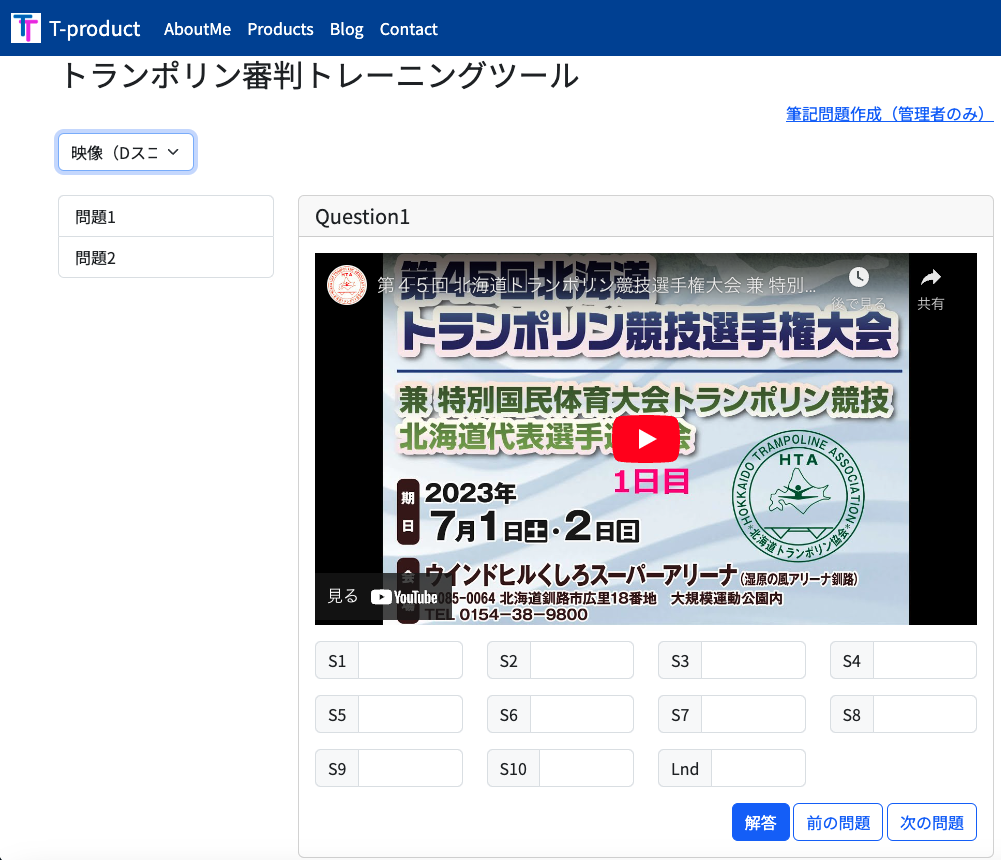
時間を取られたのは映像問題でした。BootstrapがYouTube動画のレスポンシブな埋め込みができるということでやってみたのですが、スクリーン幅を変えても動画の幅が変わらず苦戦しました。調べてみたら親要素の幅を決めなければならない…とあったのですが、結局分からずCSSで対応することにしました。

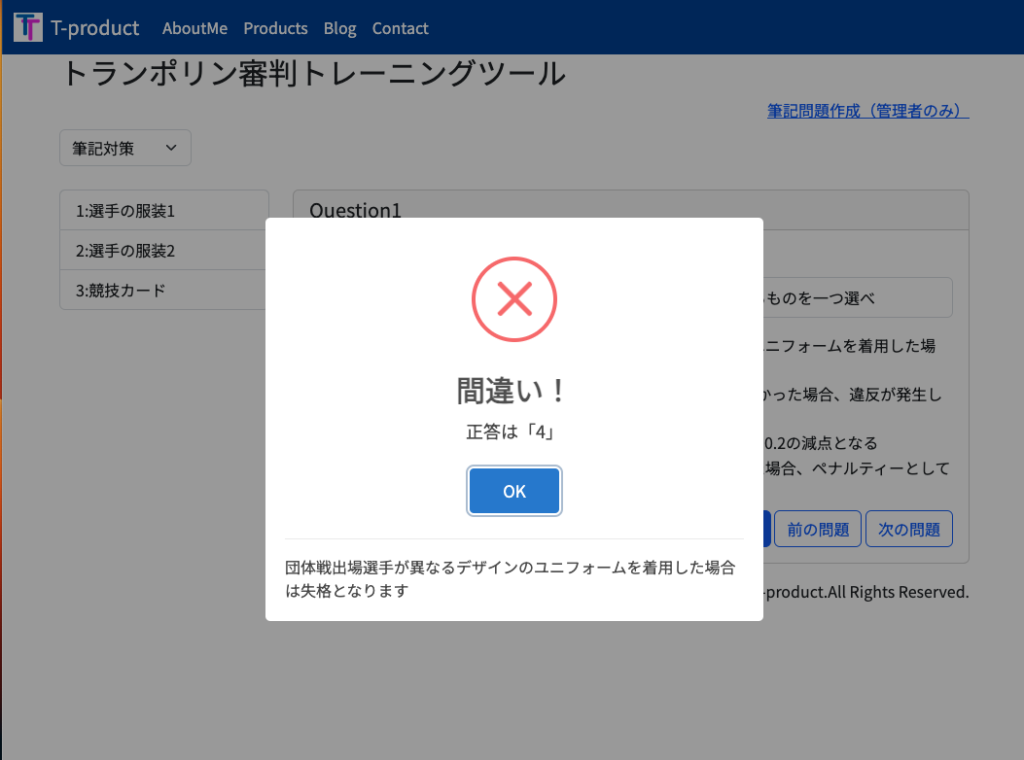
正解を表示するのに、ただのアラートでは味気ないと思い、「そういえば昔アラートをカスタマイズする何かがあったなぁ」と調べてみたところ、Sweet Alert2というのを見つけました。

これがとても素晴らしいんです。まず見た目がオシャレ。○✕の表示もアニメーションになっていて、いいデザインになってます。さらに素晴らしいのは「タイトル」や「テキスト」、「フッター」などを簡単に追加することができるんです。
Swal.fire({
type:”error”,
title: “間違い!”,
text: “正答は「” + h(answer_p) + “」”,
footer:h(explanation_p)
});
上のコードは間違いのアラートを表示するコードで、type,title,text,footerというプロパティでそれぞれを指定することができます。当然変数を使うこともできます。
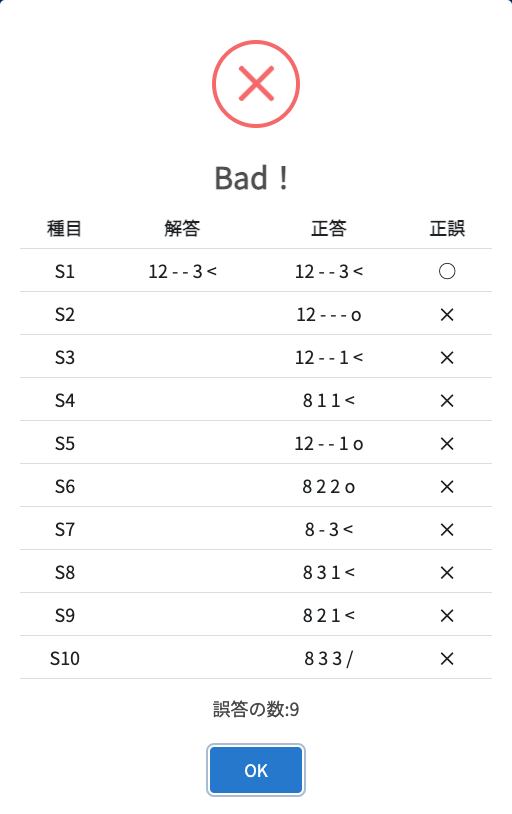
もっといいのは「html」を追加できること。これを使えば次のようなアラートもできちゃいます。

これはhtmlというプロパティにtableタグを入れたものです。このtableのクラスにはBootstrapのtableクラスを追加していますので、アラートの中にもBootstrapを反映させることができます。とってもオシャレで気に入っています。
まだ細かい機能で心残りがあるのでもうちょっと改善しようと思っていますが、こんなに早くできるとは思いませんでした。(昨日思いついて14:30に作り始めて、今日11:40にはできていました。全部で7〜8時間といったところでしょうか)
自分のために何か作ろうと思うと途中でめんどくさくなるんですが、人のために作ろうとするとやる気がでますね。次は何を作ろうかな。



コメント